Why you should use GitHub Pages
For over a year we have been using Digital Ocean to host our Medical Research Council project (index-app.org) and its been great. You have full control over the server, you can set it up however you please and can install any packages you desire. Full control.
But with control comes great responsibility, and to be frank - I no longer want the responsibility. Recently, I blogged (here) about my decision to move the blog from self-hosted to Ghost Pro; which provides the platform as Software-as-a-Service. Simply, you pay someone else to deal with the site, servers and updates. This change meant that I have more time developing, writing and researching; instead of the numerous hours spent performing updates, checking server logs etc.
SaaS for the most part means you are free from responsibilities, but you have to pay for the privilege. The entry point isn't that high. For example, this blog was hosted on a Droplet costing $30 per month; Ghost Pro costs only $29. SaaS ensures the site is online 24x7, and if there are any issues, it is them who deal with it, which means I have more time for other things.
With all this in mind, it is time to move InDEx app project and there really was only one contender.
GitHub Pages
First, let's start with what GitHub is, its a web-based version control repository hosting service. It allows developers, teams and organisations a way to manage source code from a single person to large teams. Entry level use of GitHub is free, meaning anyone can use the platform to store/share code (you need a paid plan to make your repository private).
Now on to GitHub Pages, it is a static (free) hosting service that is designed to host personal, organisational or project pages directly from a GitHub repository. All you need to do is upload your files to a repository, head into settings to turn on GitHub pages and bingo its live and hosting your content.
Why GitHub Pages?
Why? Well, let's look.
It is FREE (no strings attached)
You can host your pages for free, no hidden charges or costs. GitHub does not require you to provide any credit card information.
Subdomain (username.github.io)
You get a subdomain (username.github.io) which is provided over HTTPS, there are fair usage policies to GitHub Pages, most people will never hit the limits.
Custom domain (e.g. index-app.org)
You may want your Pages to be more professional and accessible by a domain you already have. That is no problem with GitHub Pages, you can add a CNAME file to your repository or via the project settings. Point your custom domain to GitHub Pages name servers and your site is live. You do lose the HTTPS when using a custom domain name, but you can wrap Cloudflare (which is also free) around your site for HTTPS.
Open source
By hosting your Pages in the repository, you are making it open source. It is a great way to showcase your skills, provides examples to others and generally be an awesome developer.
Real-time Updates
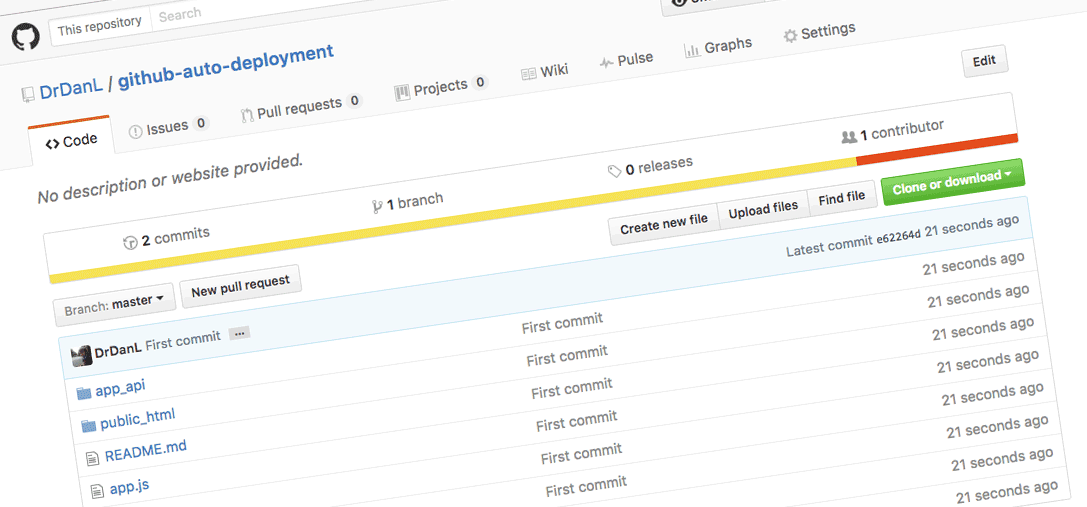
This is a big one. When you commit a new update to your site, GitHub automatically pushes the update out live. No need to FTP, or interact with your server.
Jekyll
This is a super awesome feature; GitHub Pages supports Jekyll! Jekyll is a ruby based site generator which creates HTML for you.
Caution! Static not dynamic
GitHub Pages is a static service and does not support server-side scripting such as, PHP, Ruby, or Python.
What are your waiting for? Try GitHub Pages yourself! You can see the index-app.org website and the repository here.