A year using Ionic to develop smartphone apps
It is coming up to a year since I started using the Ionic framework on the InDEx App, a research project, and thought it would be helpful to post a reflection.
Before Ionic, you had to learn multiple programming languages. Objective C (now Swift) for iOS and Java for Android. That is a lot to learn and remember. The release of Ionic changed all that, all you need to learn is HTML (5), CSS (3) and JavaScript (the core of Ionic)! Which most developers should know anyway.
More about Ionic
Ionic is an open-source SDK for hybrid mobile app development (web and device) built upon AngularJS and Cordova. Ionic is great, it provides similar functionality to that found in a native mobile development SDKs but without the hassle. Apps created via Ionic are compatible for iOS, Android and Windows phones and can be built with a single command. It also comes with a simple Command Line Interface to create, build, test, and deploy your Ionic apps onto any platform!

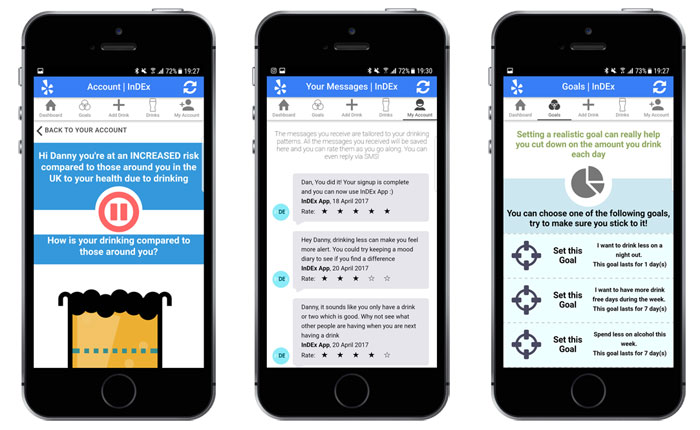
Case Study: InDEx App
The front-end (the app) utilises Ionic (JavaScript not TypeScript; I'll sort this out at some point) and the back-end utilises a MEAN stack.

You can read more about the choices I made the following posts;
InDEx App: A Medical Research Council Funded Project
Using MEAN - Choosing the stack for InDEx
Optimising Technology for Efficiency in Research - InDEx Ecosystem
The reasons and how are explained above.
Strengths
I have already touched on some of the strengths of the Ionic framework. But, if you take anything away, take this; Ionic is great! It is open-source, actively developed by the community with new features being introduced all the time. Not only that, you can use Ionic to push apps for multiple devices supported by only one programming language (JavaScript) and one codebase. An most important strength of Ionic is that it is aesthetically pleasing, meaning it is friendly to users.
Limitations
With everything, there are some limitations.
As a fairly new framework, Ionic is being rapidly developed, with sometimes weekly updates. It is pretty difficult to keep up with, especially the step changes between version 1 and version 2, the latter uses TypeScript instead of JavaScript (total code re-write required!). These updates are sometimes pushed out while other features are in Alpha, it would be great if the Ionic team focused on solidifying these features first.
The biggest issue I had with Ionic is performance, while the user-interface is optmised when pushed out to Android devices the app was sometimes laggy. However, with iOS I did not encounter similar issues. This leads me to suspect that it is an issue with how Android handles web technologies and rendering.
End
I came from a background of rapid development in Computer Vision and Machine Learning, while I had done some work in native iOS/Android development I knew it wouldn't be enough. Developing an app takes a lot of time some of the issues such as cross-device support, functionality, performance and rendering (screen resolutions) are tricky to handle.
This is where Ionic is awesome, it removes most of these issues and ensures that you focus on the user interface and functionality and not on the inner-workings. It also has a very large community supporting both its developments and to answer community questions. For research, you can rapidly develop an app and quickly publish, without much hassle, I would recommend this framework to anyone.
Consider Ionic on your next project!